1. Sign in di Blogger
2. Kemudian pilih "Rancangan"
3. Klik "Tambah Gadget"
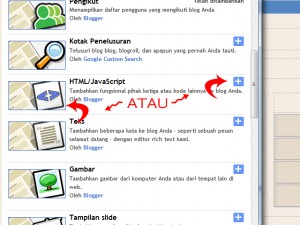
4. Pilih "HTML/Javascript"
5. Copy kode scipt dibawah ini (Pilih Salah Satu Script Yang Kamu Suka):
Salju Berjatuhan
Daun Berjatuhan
Love Berjatuhan
Kupu Kupu Berterbangan
Kelelawar Berterbangan
Bintang Berjatuhan
Burung Beterbangan
2. Kemudian pilih "Rancangan"
3. Klik "Tambah Gadget"
4. Pilih "HTML/Javascript"
5. Copy kode scipt dibawah ini (Pilih Salah Satu Script Yang Kamu Suka):
Salju Berjatuhan
- Code:
<script language="javascript" src="http://zianxfly.250free.com/js/saljucursorblack.js"></script>
Daun Berjatuhan
- Code:
<script src="http://arti.master.irhamna.googlepages.com/daun.js"/></script>
Love Berjatuhan
- Code:
<script src='http://anas.ku93.googlepages.com/lovingheart.js'> </script>
Kupu Kupu Berterbangan
- Code:
<script src="http://h1.badwaresite.www/pendi05/kupu.js" type="text/javascript">
Kelelawar Berterbangan
- Code:
<script src="http://h1.badwaresite.www/pendi05/kelelawar.js" type="text/javascript">
Bintang Berjatuhan
- Code:
<script src="http://h1.badwaresite.www/pinginbelajar/bintangberjatuhan/30.js" type="text/javascript"></script>
Burung Beterbangan
- Code:
<script language="JavaScript1.2" src="http://www.geocities.com/yono_pati/burung.js"> /*********************************************** * Script featured & available at Dynamic Drive at http://www.dynamicdrive.com/ * Please keep this notice intact ***********************************************/ </script>
- Code:
fsaasda































 Bahasa Inggris :
Bahasa Inggris : Bahasa Cina :
Bahasa Cina : Bahasa Korea :
Bahasa Korea : Bahasa Jerman :
Bahasa Jerman : Bahasa Perancis :
Bahasa Perancis : Bahasa Jepang :
Bahasa Jepang : Bahasa Inggris :
Bahasa Inggris : Bahasa Korea :
Bahasa Korea : Bahasa Jerman :
Bahasa Jerman : Bahasa Perancis :
Bahasa Perancis : Bahasa Jepang :
Bahasa Jepang : Bahasa Arab :
Bahasa Arab :

